|
Hierarchical Edge Bundle 1.0
|
|
Hierarchical Edge Bundle 1.0
|
Nach Starten des Programms sieht man das User Interface mit mehreren Interaktionsmöglichkeiten.
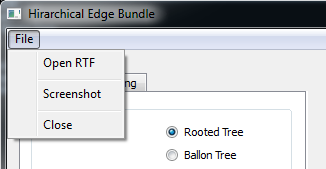
Der erste Schritt ist nun das laden eines Datensatzes, dies erfolgt indem man oben links über das "File" > "Open" einen Datensatz auswählt.

Es können zwei Arten von Daten geöffnet werden
Wenn der Datensatz nun geladen ist, können mehrer Eingabeparameter verändert werden. Dafür gibt es 2 Tabs
Folgende Einstellungen kann mann ändern
| Gui-Element | Description | Beispiel | ||||||
|---|---|---|---|---|---|---|---|---|
| Hier kann zwischen den verschiedenen Darstellungen umgeschalten werden, für die Treemap Darstellung gibt es noch zusätzliche Parameter, siehe unten | ||||||||
| Hiermit kann ausgewählt werden was gezeichnet werden soll. In dem Beispiel links werden nur die adjacency edges gezeichnet | ||||||||
| Mit diesen Schiebereglern kann der Graph rotiert und skaliert werden Der Schieberegler B-Spline ist für die Büdelungsstärke zuständig weitere Infos zur Zeuerung finden sie weiter unten oder im Programm unter "Menü" > "Steuerung" |
| |||||||
| Hier kann eine der beiden Darstellungsmöglichkeiten einer Treemap ausgewählt werden. |
|
| Gui-Element | Description | Beispiel |
|---|---|---|
| Hier können verschiedene Blendingmöglichkeiten ausgewählt werden Standartmäßig ist "Standart" aktiv . siehe Beispiele oben, nebenstehendes Beispiel hat "Min/Max " | ||
| Hier kann man zwischen verschiedenen Arten der Lichtquelle umschalten, um die Lichtquelle zu bewegen siehe weitere Infos unten nebenstehendes Beispiel zeigt eine lighting mit Conic Light | ||
| Hier kann ausgewählt werden welche der folgenden Komponenten als Schatten auf der weißen Fläche gezeichnet werden sollen im Beispiel sieht man die Schattend der Nodes und Relation Edges die Position der Lichtquelle ist durch den gelben Punkt markiert, und das Licht ist ein Point Light. | ||
| Hier können von den Unterschlichen Objekten die Farbe geändert werden. Wie z.B. die Farbe der Selection es können im Graphen Einzelne Objekte ausgewählt werden um sie hervorzuheben. im nebenstehenden Beispiel wurde eine Kante markiert, oben links sieht man nun den Typ/ID sowie weitere Informationen |
Wie der Graph bewegt wird, wird in Transform beschrieben, zudem gibt es aber noch weitere Interaktionsmöglichkeiten:
 1.7.4
1.7.4