Programmdokumentation - Inhaltsverzeichnis
About
Das Ziel von StackedGraphs ist, eine Menge von Zeitreihen durch aufeinanderlegen darzustellen. In diesem Programm wurden 3 Arten implementiert, die sich durch ihre Baseline, d.h. ob und wie sie auf der y-Achse verschoben sind, unterscheiden.Getting started
Minimaler code zum Erstellen der 3 Stacked Graph Varianten:
// crate time series
var timeSeries = new Array();
var l = 3;
var offset = 2;
timeSeries.push(new PoisonTimeSeries("Poison-Distribution",l, 10, -10, 40, offset));
//create graphs
var stackedGraph = new StackedGraph(document.getElementById("dStacked"));
var themeRiver = new ThemeRiver(document.getElementById("dRiver"));
var streamgraph = new Streamgraph(document.getElementById("dStream"));
// set colors
stackedGraph.colorScale = ['#B1FF40', '#62A600'];
themeRiver.colorScale = ['#EDC7C3', '#8E4036'];
streamgraph.colorScale = ['#D3E9F1', '#226078'];
// apply time series and draw graphs
stackedGraph.timeSeries = timeSeries;
themeRiver.timeSeries = timeSeries;
streamgraph.timeSeries = timeSeries;
Den Konstruktoren der Graphen wird ein div Element mitgegeben in welches dann automatisch ein canvas eingefügt wird.
Gerendert werden die Graphen gleich nach dem Setzen des timeSeries Properties.
PoisonTimeSeries erstellt eine Poison verteilte Zeitreihe.
Statt statistischen Zeitreihen können auf folgende Weise auch Zeitreihen aus x/y Daten generiert werden:
var x = new Float32Array([ 1, 2, 3, 4, 5, 6, 7, 8]);
var y = new Float32Array([ 0, 1, 3, 1, 1, 5, 1, 0]);
timeSeries.push(new TimeSeries("abc", x, y));
Time Series
Im folgenden werden die 3 Implementierten Arten von Zeitreihen erläutert.TimeSeries
Diese Art von Zeitreihen bestehen aus x/y Werten, z.B. Messdaten. Bei der Erstellung eines neuen TimeSeries Objektes werden die übergebenen Daten mittels B-Spline gesampelt um sie durch eine glatte Kurve zu Approximieren. Beispiel:
var x = new Float32Array([ 1, 2, 3, 4, 5, 6, 7, 8]);
var y = new Float32Array([ 0, 1, 3, 1, 1, 5, 1, 0]);
var series = new TimeSeries("abc", x, y);

RandomTimeSeries
Anstatt von x/y Werten wird hier lediglich die Anzahl zu erzeugender Zufallszahlen angegeben. Die Zufallszahlen befinden liegen zwischen 0 und 1. Anschließend werden diese, genau wie bei den TimeSeries, durch B-Splines approximiert. Beispiel:
var series = new RandomTimeSeries("name", 10);

PoisonTimeSeries
Diese Klasse erzeugt anhand der Parameter eine entsprechende Poison verteilte Zeitreihe. Beispiel:
timeSeries.push(new PoisonTimeSeries("abc",3, 10, -10, 40, 2));

Stacked Graphs
Im folgenden eine Beschreibung der 3 Implementierungen von StackedGraphsStackedGraph
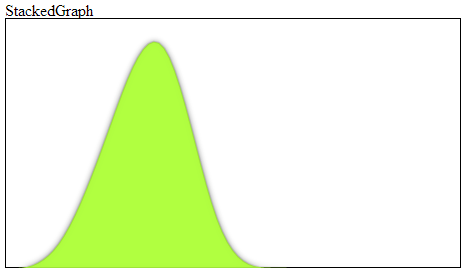
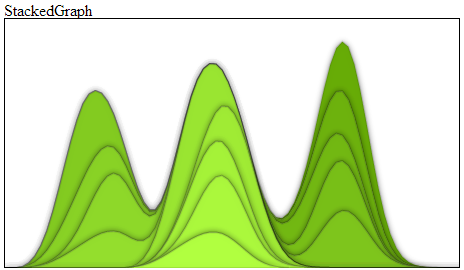
Die einfachste Form von Stacked Graphs. Diese Baseline dieser Graphen ist konstant 0 wodurch ein Graph entsteht, bei dem die einzelnen Zeitreihen aufeinandergelegt sind.
Theme River
Diese Form von StackedGraphs ist um die x-Achse herum zentriert. Erreicht wird das, indem in ThemeRiver.js die baselineAt Funktion zu überschrieben wird, dass sie immer -0.5*SummeFX zurückgibt, wobei SummeFX die Summe aller fi(x) an der Stelle x ist.
Streamgraph
Diese Graphen verlaufen, ähnlich wie ThemeRiver, um die X-Achse herum, allerdings mit nicht symmetrischer Outline. Das Ziel von Streamgraphs ist es, Abweichungen zu minimieren um einen ruhigeren Verlauf zu erreichen.Erreicht wird das indem in Streamgraphs.js die baselineAt() Funktion überschrieben wird.
