Beispielbilder
|
 |
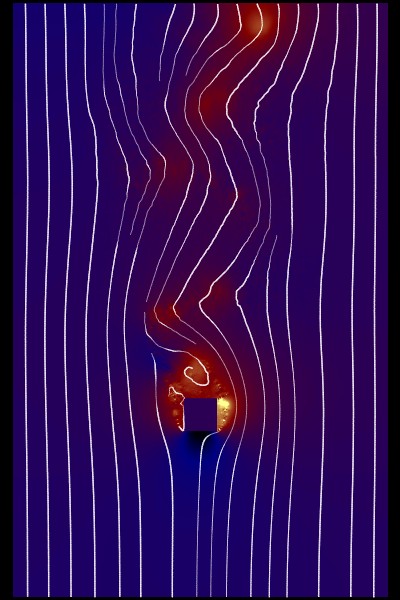
euler integration, dsep: 0.6, dtest: 0.3, tapering effekt, bg.: druck
|
 |
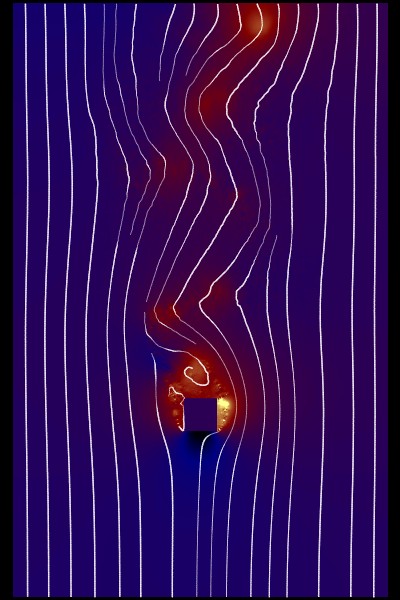
rungekutta integration, dsep: 0.6, dtest: 0.3, tapering effekt, bg.: druck
|
 |
euler integration, dsep: 0.18, dtest: 0.02, glyph mapping, bg.: geschwindigkeit
|
 |
euler integration, dsep: 0.16, dtest: 0.08, texture generation
|
 |
arrowplot mit transparenten pfeilen konstanter länge, density: 8, bg.: druck
|
 |
arrowplot mit texturierten pfeilen, density: 5, bg.: geschwindigkeit
|
 |
arrowplot mit farbkodierten pfeilen konstanter länge, density: 4, bg.: geschwindigkeit
|
 |
runge kutta integration, dsep: 0.6, dtest: 0.3, glyph mapping, bg.: druck
|