Strömungsvisualisierung
Als zweite Aufgabe haben wir ihm Rahmen der Visualisierung Laborübung im WS 2007/08 eine Anwendung zur Strömungsvisualiserung erstellt. Wir haben verschiedene Techniken wie Color Coding, Arrow Plots, Streamlines für eine übersichtliche Darstellung verwendet.
Dieses Mal haben wir jedoch statt GLUI als graphische Oberfläche QT herangezogen. Bei der Implementierung des ersten Beispiels sind wir schnell an die Grenzen von GLUI gestoßen und uns deswegen mit QT auseinander gesetzt.
User Interface
Unser Ziel war es eine übersichtliche Benutzeroberfläche zu schaffen, um die Handhabung spontan und intuitiv zu halten. Wir haben daher folgende fünf Kategorien:
- data file
- background
- arrow
- streamline
- timestamp
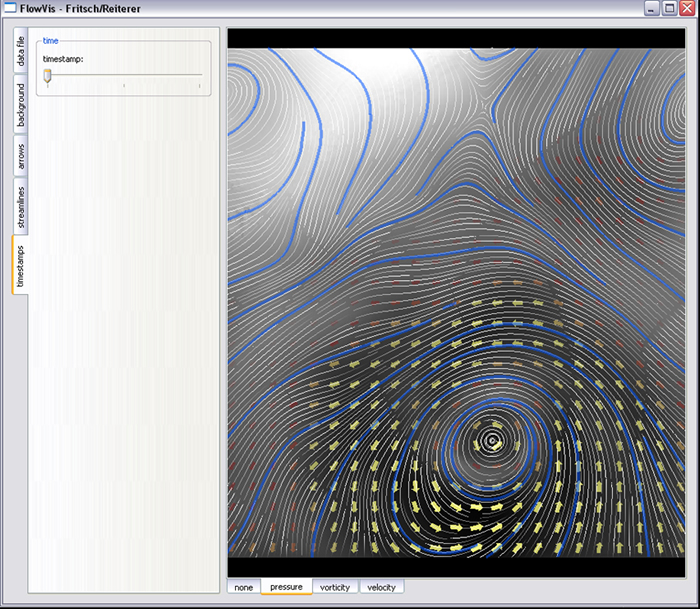
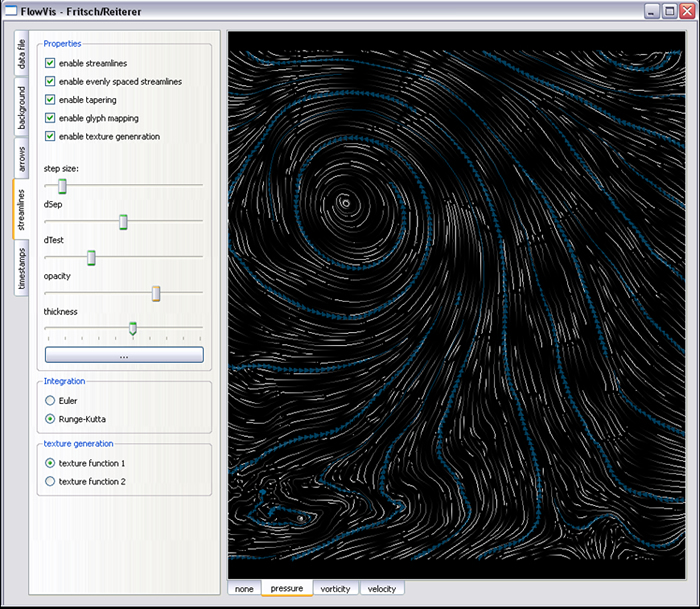
Wie in Abbildung 1 ersichtlich ist, wurden die einzelnen Kategorien als Tabs (a) dargestellt. Somit bleibt die Übersicht gewahrt und man findet nur die Einstellungen, die für die jeweilige Technik verändert werden soll. Unter dem Anzeigefenster (b) gibt es ebenfalls Tabs, durch Klicken auf einen Register, wird der ausgewählte Channel sichtbar und alle Einstellungen werden in den ausgewählten Channel übernommen.

(Abbildung 1)
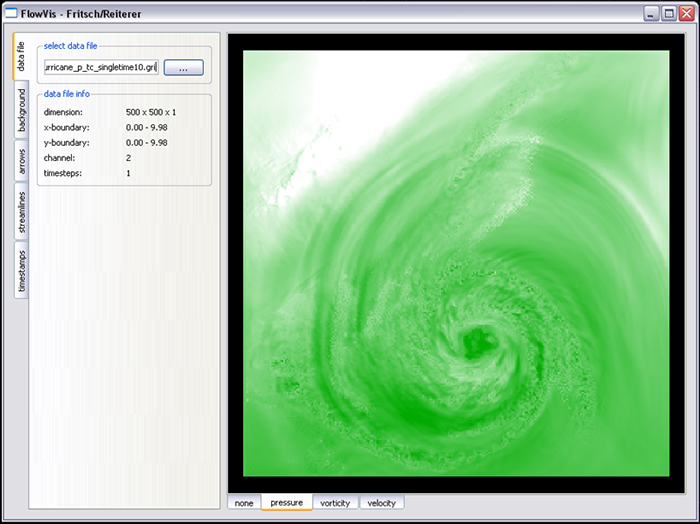
data file
Hier werden .gri Dateien durch einen Filedialog geladen. Damit die Berechnung der Texturen schneller erfolgt, haben wir eine optimierte Suchroutine implementiert. Diese verfolgt den Ansatz des Space Partitional Algorithm. Zuerst werden Regionen berechnet, in denen die Punkte fallen. Diese Regionen werden kreisartig vom Mittelpunkt des Grids ausgehend berechnet. Im nächsten Schritt werden die Punkte eingelesen und einer Region zugeteilt. Es muss jedoch beachtet werden, dass die Nachbarregionen ebenfalls betrachtet werden um wirklich den nächsten Punkt finden zu können.
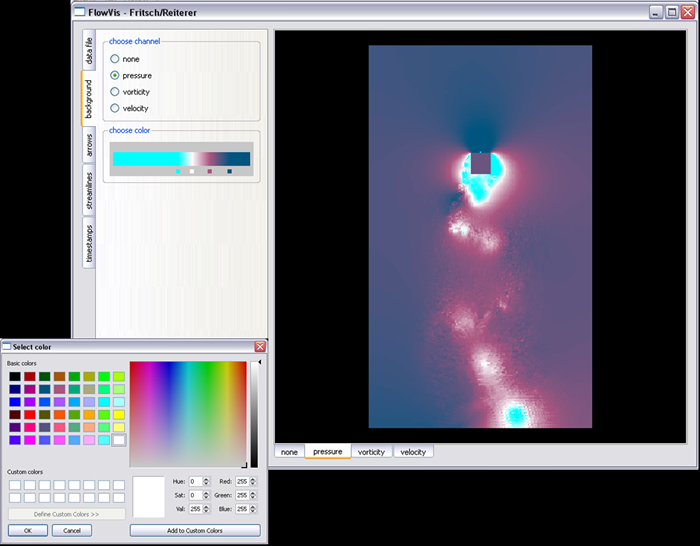
background
In diesem Bereich kann die Farbe für den Background jedes Channels eingestellt werden. Es können neue Farben eingefügt, gelöscht, verschoben und eine bestehende Farbe verändert werden.

(Abbildung 2)
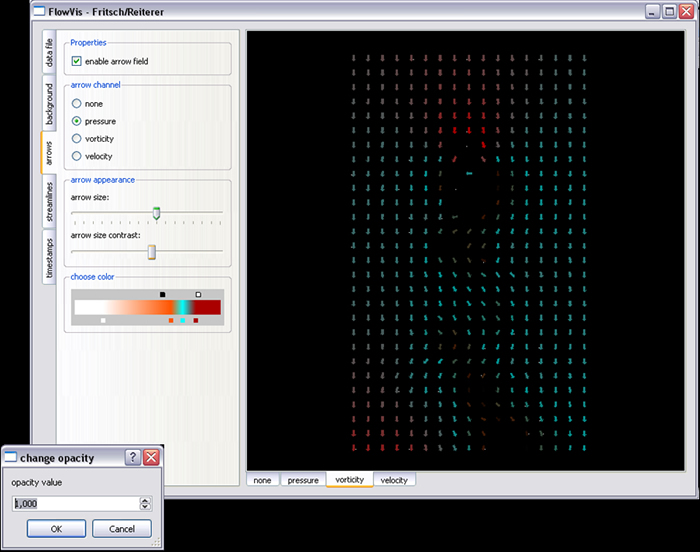
arrow
Um einen Arrowplot erstellen zu können, wird dieser Tab ausgewählt. Es kann wie beim Background für jeden Channel die Farbe der Arrows ausgewählt werden. Zusätzlich gibt es noch zwei Sliders mit denen die Größe und die Distanz zwischen Arrows verändert werden kann. Hier gibt es beim ColorWidget weiters die Möglichkeit die Opacity zu setzen. Hiermit wird ein Bereich selektiert, mit welchem nur die interessanten Aspekte hervorgehoben werden können.

(Abbildung 3)
streamline
Wir haben neben dem "normalen" Algorithmus den Evenly Spaced Streamlines Algorithmus implementiert. Dieser verteilt die Streamlines gleichmäßig. Um die Position für die Streamlines schneller berechnen zu können, haben wir einen weiterern Suchalgorithmus implementiert, der das Grid in Zellen unterteilt. Die Darstellung kann durch tapering, glyph mapping oder texture generation verändert werden. Wie gehabt kann man eine Farbe und die Opacity wählen. Auch können Parameter für die Berechnung der Streamlines verändert werden wie z.B. die stepsize oder für die evenly spaced streamlines dtest sowie dsep. Für texture generation wurden zwei verschiedene Texturen erstellt.
taperingDie Tapering-Darstellung behilft sich dem Hintergrundwissen über die visuelle Wahrnehmung des Menschen. Da bei den Evenly Spaced Streamlines, die Strömungslinien sich anderen Strömungslinien bis auf eine minimale Distanz nähern können, behilft man sich an diesen Stellen einem kleinen Trick. Man macht die Linien an jenen Stellen dünner, an welchen sie sich anderen nähern, dadurch wirken die Strömungslinien um einiges besser verteilt und für die menschliche Wahrnehmung auch logischer.
glyph mappingEin weiterer wichtiger Aspekt bei Strömungslinien spielt die Strömungsrichtung, welche aus einer Linie selbst nicht direkt ersichtlich sind. Aus diesem Grund kann es manchmal auch hilfreich sein (vorallem in Fällen wo keine arrows gezeichnet werden) kleine Pfeile an den Linien zu montieren.
texture generationWerden die Strömungslinien in einer sehr dichten Darstellung gezeichnet, sprich dsep wird sehr klein gewählt, so können diese für die menschliche Wahrnehmung miteinander verschmelzen. Sprich die einzelnen Linien sind als solches nicht mehr erkennbar. Auch hierbei behilft man sich einem kleinen Trick. Man generiert hierfür einfach eine wiederkehrende Textur auf den einzelnen Linien, um diese besser als einzelne Linie erkennbar zu machen.

(Abbildung 4)
timestamp
Hier kann mit Hilfe eines Sliders durch die verschiedenen Zeiten navigiert werden.